初心者でも簡単!広告バナーの作り方
 WEB広告
WEB広告広告バナーの目的と効果
広告バナーの目的は、特定のメッセージを効果的に視聴者に伝えることにあります。
特にWeb広告においては、広告バナーは視覚的に訴求力の強いツールとして活用されます。
ここでの目的は、商品やサービスへの関心を引きつけ、クリック率を高めることで、最終的にコンバージョンを促進することです。
初心者の方には、視覚的なインパクトと同時に、情報を簡潔に伝える能力が求められます。
効果を測定するためには、クリエイティブなデザインと明確なコピーのバランスが不可欠です。
また、ターゲットオーディエンスを明確にし、広告バナーのコンテンツとデザインをそのニーズに合わせることが効果を最大化するために重要です。
広告バナー制作の基本ステップ
まず、デザインの方向性を考えることから始めます。
ここでは、ターゲットとするユーザーや商品の特性に合わせて、最適なビジュアルイメージを描きます。
次に、テキストや画像など必要な素材を仮置きし、それを基に全体のレイアウトを決定します。
ここで重要なのは、要素の配置が視覚的に自然であることです。そして、選定したフォントや色彩を用いてディテールを詰めていきます。
最後に、完成した広告バナーを最終チェックし、視覚面や内容に矛盾がないか確認します。
これらのステップを踏むことで、初心者でもプロフェッショナルな広告バナー制作が可能になります。
効果的な広告バナーを作り上げるには、計画的で緻密なプロセスが必要不可欠です。
STEP1:デザインの方向性を考える
広告バナーは、特定の商品やサービスをユーザーに効果的に伝えるツールです。
そのため、デザインを始める前に、広告バナーで何を伝えたいのかを明確にしましょう。
そして、ターゲットとなるユーザー層を意識し、彼らの興味や関心に合わせたデザインを心掛けます。
ターゲットが若年層であれば、トレンドを意識したポップなデザインが求められますし、高齢層であれば落ち着いた色味やクラシックなデザインが効果的です。
次に、広告バナーを掲載する場所によってもデザインの方向性は変わります。
SNSに掲載する場合は、視覚的にインパクトのあるデザインが求められる一方、ブログやニュースサイトの場合は情報量が多くても視認性を保つことが重要です。
また、競合他社の広告バナーを分析し、どのようなデザインが市場で効果的であるのかをリサーチすることも大切です。
これらの要素を考慮することで、初心者でも方向性を明確にしたデザインが可能になります。
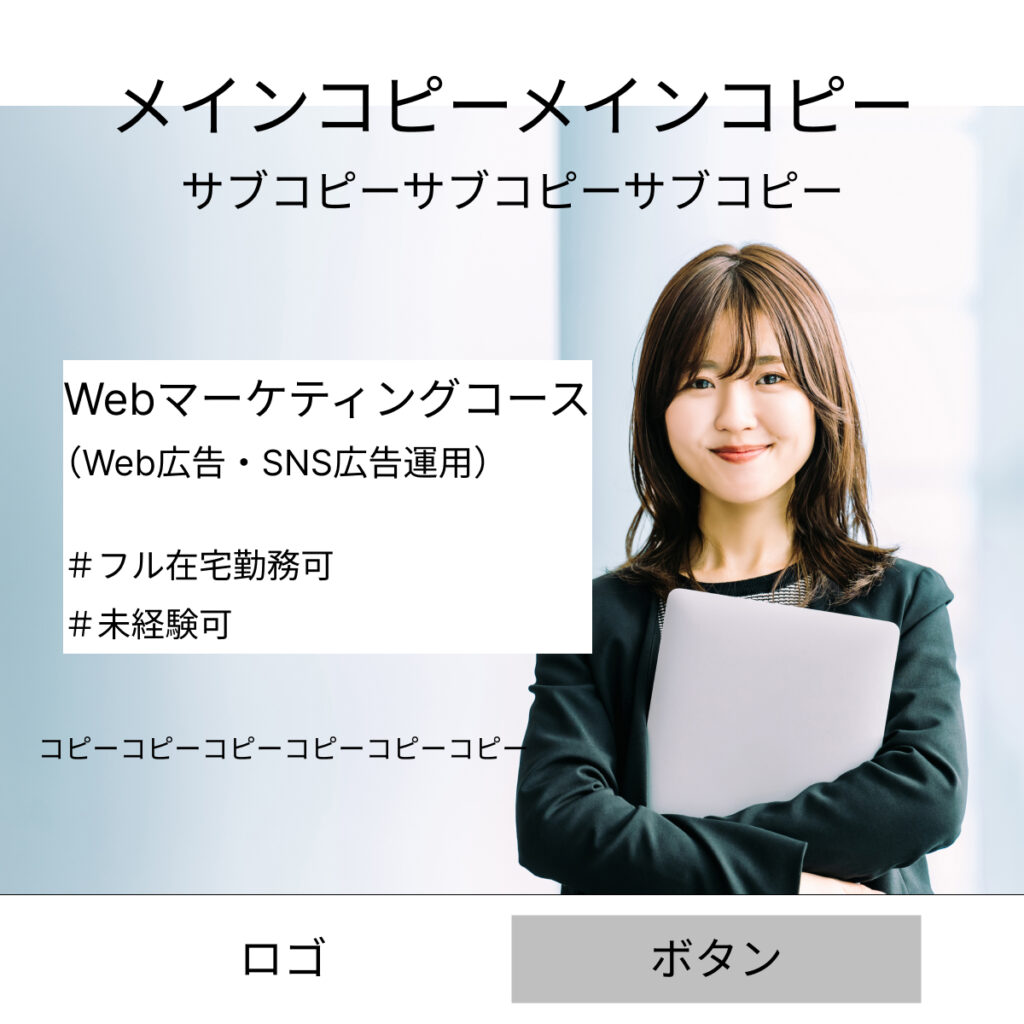
今回は、イー・ステート・ラボの採用広告バナーを作成してみます。
STEP2:テキストや素材を仮置きする
広告バナー制作における次のステップは、テキストや素材を仮置きすることです。
このプロセスは、広告バナー制作において非常に重要な段階となります。
仮置きは、デザイン全体のバランスを確認しながら、各要素の配置を試行錯誤するためのものです。
まず、ターゲットに向けたメッセージやキャッチコピーを明確にし、伝わりやすく配置します。
この段階で、フォントの大きさやスタイルも仮決定しますが、後のレイアウト調整時に最適化していきます。
素材については、ブランドイメージを損なわないような画像やアイコンを仮置きします。
これにより、視覚的な要素とテキストとのバランスを確認し、必要に応じて素材の色合いや形状の調整を行います。
初心者にとってこのステップは、自らのデザインを具体化していく過程であり、ここでの試行錯誤が最終的な完成度を大きく左右するため、慎重に進めてください。

STEP3:レイアウトを決める
レイアウトを決める段階では、広告バナーのデザイン全体を整えるための骨組みを構築します。
まずは、視線の流れを意識したレイアウトを考えることが重要です。
よく使われるのがZの法則とFの法則で、これらはユーザーの自然な視線の動きを反映した配置を可能にします。
Zの法則は、視線が左上から右下へジグザグに移動するパターンに適応しています。
一方、Fの法則は、左から右、上から下へ視線を動かす際に効果的です。

STEP4:レイアウトに沿って要素を配置する
レイアウトを決定したら実際にテキスト、画像またはロゴ、そして呼びかけ(CTA)などの要素を配置していきます。
テキストは読みやすく、かつ訴求力のあるものを選びましょう。
例えば、大胆な見出しを最上部に配置し、その下にサブテキストを添えることで情報が伝わりやすくなります。
画像やロゴは広告バナーの目的と一致するようにし、視覚的に訴求する方法を取ります。
特に、使用するカラーやフォントはテーマやターゲットに合ったものを選ぶことが重要です。
効果的な呼びかけはクリックを誘発するため、例えばボタンやリンクとして目立たせます。

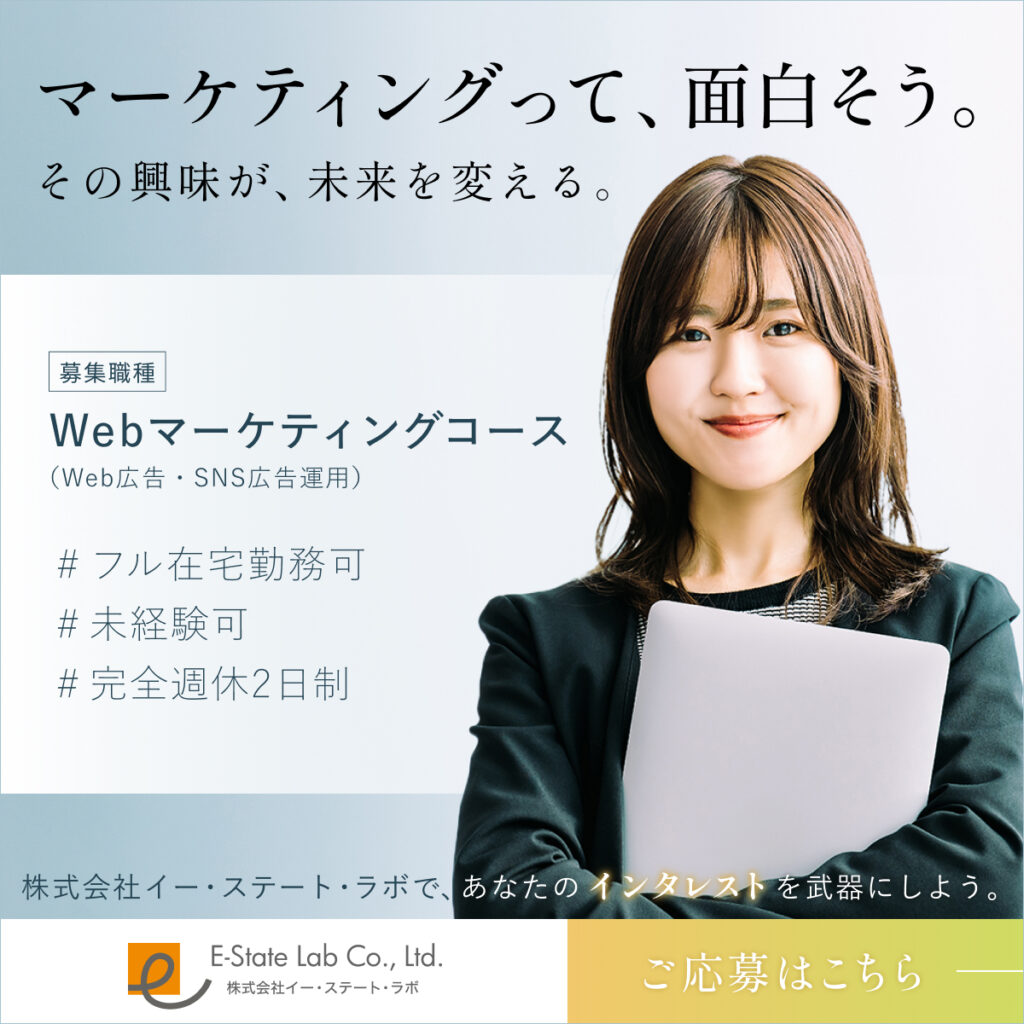
STEP5:フォント・色・字間などディティールを詰める
ディティールを詰める段階では、フォントや色、字間などが大きな役割を果たします。
広告バナー制作において、フォント選びはメッセージの伝わり方を左右します。
視認性の高いフォントを選ぶことで、ユーザーが情報を瞬時に理解できるように工夫しましょう。
また、色使いはただの装飾ではなく、感情や印象を生み出す重要な要素です。
ブランドカラーやコンセプトに合わせたカラーパレットを選定し、一貫性を保つようにします。
字間に関しては、テキストの読みやすさを左右するため、行間や文字間スペースを適切に調整し、視線の流れをスムーズにすることが求められます。
これらのディティールを細部まで詰めることで、デザイン全体の統一感やプロフェッショナルさを引き出します。

STEP6:最終チェック
最終チェックでは、デザインが目的に沿っているかを確認することが重要です。
まず、Web広告としてターゲットユーザーに訴求力があるか、メッセージが明確かを見直しましょう。
広告バナー全体の印象を確認し、ブランドイメージに合致しているかを検討します。
テキストの可読性も重要ですので、フォントサイズや色を見直し、見やすさを確保してください。
次に、画像やグラフィックが効果的に使われているか、過剰になっていないかをチェックします。
情報が簡潔であることも重要です。
リンク先のページと内容が一致しているか、クリックしたユーザーにとって価値のある遷移になるかを確認しましょう。
最後に、デバイスごとに表示される様子を確認し、レスポンシブデザインが適切であるかを検証します。
これにより、すべてのステップが正常に機能することを確認できます。
最終チェックは、完成した広告バナーを一歩引いて全体を俯瞰し、細部を修正する絶好の機会です。
まとめ
広告バナーのデザインを成功させるためには、視覚的な魅力と明確なメッセージの伝達が求められます。
Web広告において広告バナーは、視覚的な影響を与える第一の接触点として機能します。
特に初心者にとって重要なのは、基本的なサイズと形式を理解することです。
広告バナーが配置される場所に最適なサイズ選びが欠かせません。
また、視線を自然に誘導するレイアウトや色彩を採用することで、情報を効果的に伝えることができます。
さらに、シンプルでインパクトのあるキャッチコピーが広告バナーの持つメッセージを強化し、ターゲットの関心を引く役目を果たします。
視覚的なバランスを保ちながら、過剰にならないシンプルさを心がけることが、広告バナーの効果を最大化する鍵です。


コメント